罫線のついたtextareaをcssで実現する。
ノートみたいな罫線をtextarea内に描画したい場合、以下のようなcssを記述することで実現できます。
textarea { font-size: 15pt; line-height: 31px; padding: 31px; /* テキストエリアに陰をつける */ box-shadow: 0.2em 0.2em 0.5em black; /* 罫線描画(各ブラウザ対応)*/ background-image: -webkit-linear-gradient(left, white 10px, transparent 10px), -webkit-linear-gradient(right, white 10px, transparent 10px), -webkit-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: -moz-linear-gradient(left, white 10px, transparent 10px), -moz-linear-gradient(right, white 10px, transparent 10px), -moz-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: -ms-linear-gradient(left, white 10px, transparent 10px), -ms-linear-gradient(right, white 10px, transparent 10px), -ms-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: -o-linear-gradient(left, white 10px, transparent 10px), -o-linear-gradient(right, white 10px, transparent 10px), -o-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: linear-gradient(left, white 10px, transparent 10px), linear-gradient(right, white 10px, transparent 10px), linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-size: 100% 100%, 100% 100%, 100% 31px; /* 淡いグレーで枠線を囲む */ border: 1px solid #ccc; }
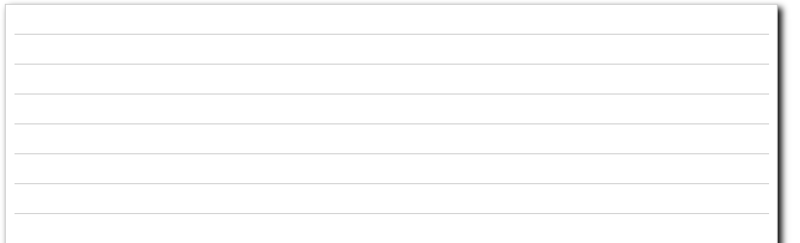
 こんな感じになります。
こんな感じになります。
Android StudioでUpperCase・LowerCaseのショートカット
ctrl + shift + u
1箇所だけ角丸のViewを作る
角丸のViewを作りたい場合は、以下のようなxmlを用意して対象のViewのBackgrounに指定することで実現できます。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#fff" > </solid> <corners android:radius="30dp" /><!-- 角の丸みを調節 --> </shape>

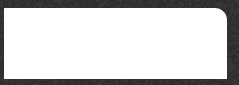
それを↑の画像のように1箇所だけ角丸にしたい場合は、以下のようなxmlを定義する必要があります。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle" > <solid android:color="#fff" > </solid> <corners android:radius="30dp" /> </shape> </item> <item android:right="30dp"> <shape android:shape="rectangle" > <solid android:color="#fff" > </solid> </shape> </item> <item android:top="30dp"> <shape android:shape="rectangle" > <solid android:color="#fff" > </solid> </shape> </item> </layer-list>
layer-listでitemを重ねて表示させます。
1つ目のitemが4箇所とも角丸の定義です。
2つ目のitemで右側に30dpパディング幅を持たせた、最初のitemと同一色の長方形を重ねます。これにより右半分だけが角丸になります。
さらに3つ目のitemで上側に30dpパディング幅を持たせた長方形を重ねることで右下部分の角まるを上書きます。
上記のように3つのitemを重ねることで1箇所だけ角丸のViewを実現することが可能です。
ActionBarからアイコンを消す
AndroidのActionBarからアプリアイコンを消したい場合は、独自に定義したstylesに以下の1行を加えます。
<resources> <style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <!-- ↓コレ --> <item name="android:icon">@android:color/transparent</item> </style> </resources>
こうすることで以下のようにActionBarのアイコンが表示されなくなります。

↓

Android Studioで全文検索
Android Studioで全文検索したいときは
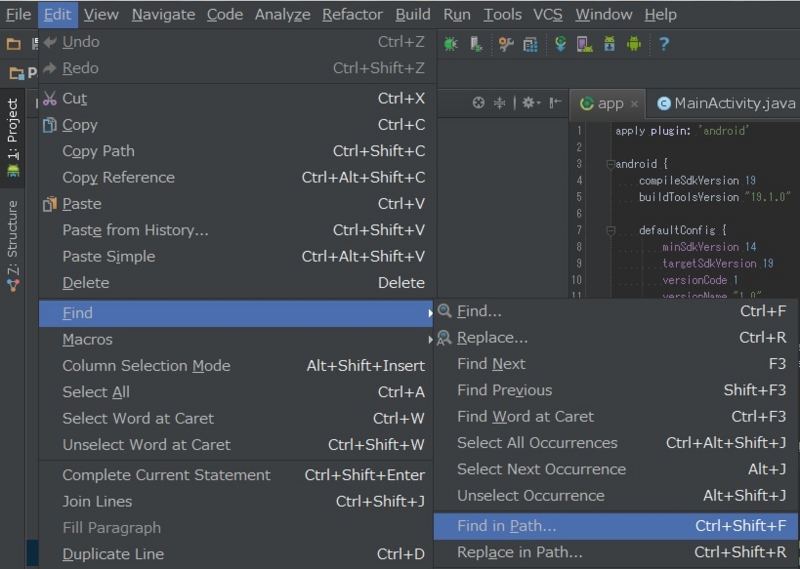
Edit→Find→Find in path

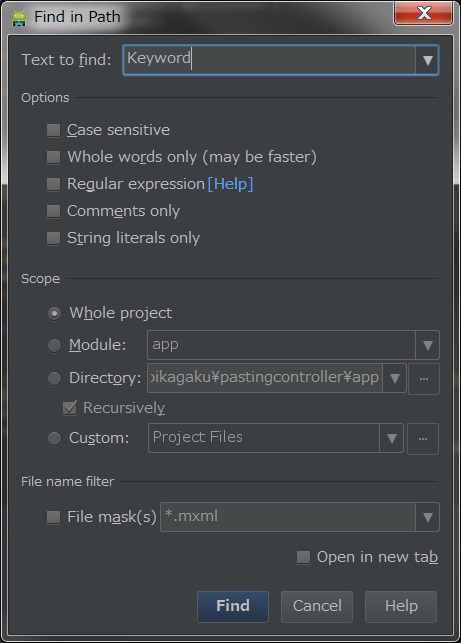
を選択して出てきた子画面のText to findにキーワードを入れてFindボタン押下で実行できます。

Optionsの意味は↓みたいな感じ。
| 名前 | 意味 |
|---|---|
| Case sensitive | 大文字と小文字を区別して検索。 |
| Whole words only (may be faster) | 単語として完全に一致したもののみ検索する。(速くなるかも) |
| Regular expression | 正規表現で検索。 |
| Comments only | コメントを対象に検索する。 |
| String literals only | 文字リテラルを対象に検索する。 |
Android Studioのバージョンを0.6.0に上げたときに出るエラーの対処法
Android Studioのバージョンを0.6.0に上げた際、既存のプロジェクトで以下のようなエラーが出ました。
Error:The SDK Build Tools revision (19.0.3) is too low for project ':app'. Minimum required is 19.1.0
Android SDKのリビジョンが古いということなので、app/build.gradleを書き換えます。
buildToolsVersion "19.0.3"
↓
buildToolsVersion "19.1.0"
上記設定に変更してクリーンしてもすんなり解決というわけにはいかなくて、以下のようなエラーが発生します。
Error:Cause: failed to find Build Tools revision 19.1.0 Please install the missing Build Tools from the Android SDK Manager.
インストールされているAndroid SDKの中に19.1.0のBuild Toolsがないとのこと。
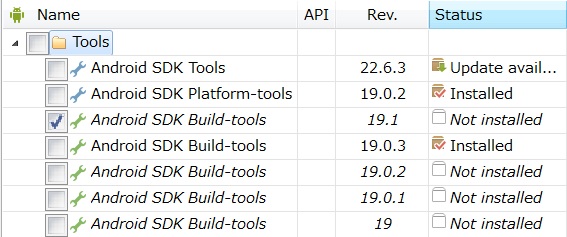
SDK Managerを立ち上げて対象リビジョンのBuild Toolsをインストールします。

再度クリーンすることでエラーは解消されます。
新人教育に際して気をつけたいこと
先日、devlove名古屋のオブジェクト設計とリーン開発、その実践に参加した際、最後の質疑応答で増田さん(@masuda220 ](https://twitter.com/masuda220))が仰っておられたことが心に残ったので文章に残しておきます。
最後の質疑応答の時間に増田さんに対して、設計の価値を他の人に伝えるためにはどうすればよいか、という質問が投げられました。
その回答が、過去に自分が犯した設計上の間違いや苦労話で盛り上がる、そこを基点にしてどうすればそんな間違いや苦労をしなくて済むかという方向で話を進めれば伝わりやすいというものでした。
自分が以前新人教育を担当していたときのことを振り返ってみると「こうあるべきだ」ということを押し付け、それを素直に聞かない新人に対して苛立ち、さらに意固地になって押し付けるという悪循環に陥っていたように思う。
何も知らない新人に意見を押し付けるのではなく、自分で考え行動する様を見守りながら、失敗してどうすればいいかわからなくなっているときに初めて手を貸すくらいが丁度いいのかもしれない。
今年もまた新人がオフィスやってきた、こんな自分の下にも1人の新人がつく。
自分の下でいっぱい失敗してほしい。
その度に彼が少し前に進む手助けをしてあげられればな、と。