ViewのVisibleが変化した際に起動するイベントリスナを作る。
1.イベントリスナをセットしたいViewを継承した独自Viewクラスを作成する。
public class MyTextView extends TextView { public MyTextView(Context context) { super(context, null); } }
2.イベントリスナのインタフェース・メンバ変数・セットメソッドを定義する。
public class MyTextView extends TextView { public MyTextView(Context context) { super(context, null); } private OnVisibilityChangeListener mOnVisibilityChangeListener; public interface OnVisibilityChangeListener { public void onVisibilityChange(int visiblity); } public void setOnVisibilityChangeListener(OnVisibilityChangeListener listener) { mOnVisibilityChangeListener = listener; } }
3.setVisiblityメソッドをオーバーライドしてVisibleの変化に呼応してイベントが発生するように実装する。
public class MyTextView extends TextView { public MyTextView(Context context) { super(context, null); } private OnVisibilityChangeListener mOnVisibilityChangeListener; public interface OnVisibilityChangeListener { public void onVisibilityChange(int visiblity); } public void setOnVisibilityChangeListener(OnVisibilityChangeListener listener) { mOnVisibilityChangeListener = listener; } @Override public void setVisibility(int visibility) { super.setVisibility(visibility); if (mOnVisibilityChangeListener != null) { mOnVisibilityChangeListener.onVisibilityChange(visibility); } } }
これで対象のViewの表示・非表示が切り替わるたびに発生させたい処理を定義することができます。
ちなみに以下のように実装します。
mMyTextView.setOnVisibilityChangeListener(new MyTextView.OnVisibilityChangeListener() { @Override public void onVisibilityChange(int visiblity) { if (View.VISIBLE == visiblity) { } else if (View.INVISIBLE == visiblity) { } else if (View.GONE == visiblity) { } } };
Android StudioでBreakpointの一覧表示
Android Studioで、設置したBreakpointの一覧を確認したい場合
ctrl+shift+F8
で以下のような子画面が表示されるので、そこで一覧表示・削除・設置等を行うことができる。

罫線のついたtextareaをcssで実現する。
ノートみたいな罫線をtextarea内に描画したい場合、以下のようなcssを記述することで実現できます。
textarea { font-size: 15pt; line-height: 31px; padding: 31px; /* テキストエリアに陰をつける */ box-shadow: 0.2em 0.2em 0.5em black; /* 罫線描画(各ブラウザ対応)*/ background-image: -webkit-linear-gradient(left, white 10px, transparent 10px), -webkit-linear-gradient(right, white 10px, transparent 10px), -webkit-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: -moz-linear-gradient(left, white 10px, transparent 10px), -moz-linear-gradient(right, white 10px, transparent 10px), -moz-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: -ms-linear-gradient(left, white 10px, transparent 10px), -ms-linear-gradient(right, white 10px, transparent 10px), -ms-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: -o-linear-gradient(left, white 10px, transparent 10px), -o-linear-gradient(right, white 10px, transparent 10px), -o-linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-image: linear-gradient(left, white 10px, transparent 10px), linear-gradient(right, white 10px, transparent 10px), linear-gradient(white 30px, #ccc 30px, #ccc 31px, white 31px); background-size: 100% 100%, 100% 100%, 100% 31px; /* 淡いグレーで枠線を囲む */ border: 1px solid #ccc; }
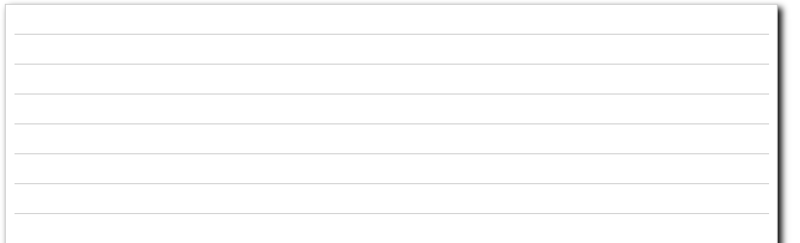
 こんな感じになります。
こんな感じになります。
Android StudioでUpperCase・LowerCaseのショートカット
ctrl + shift + u
1箇所だけ角丸のViewを作る
角丸のViewを作りたい場合は、以下のようなxmlを用意して対象のViewのBackgrounに指定することで実現できます。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#fff" > </solid> <corners android:radius="30dp" /><!-- 角の丸みを調節 --> </shape>

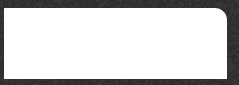
それを↑の画像のように1箇所だけ角丸にしたい場合は、以下のようなxmlを定義する必要があります。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle" > <solid android:color="#fff" > </solid> <corners android:radius="30dp" /> </shape> </item> <item android:right="30dp"> <shape android:shape="rectangle" > <solid android:color="#fff" > </solid> </shape> </item> <item android:top="30dp"> <shape android:shape="rectangle" > <solid android:color="#fff" > </solid> </shape> </item> </layer-list>
layer-listでitemを重ねて表示させます。
1つ目のitemが4箇所とも角丸の定義です。
2つ目のitemで右側に30dpパディング幅を持たせた、最初のitemと同一色の長方形を重ねます。これにより右半分だけが角丸になります。
さらに3つ目のitemで上側に30dpパディング幅を持たせた長方形を重ねることで右下部分の角まるを上書きます。
上記のように3つのitemを重ねることで1箇所だけ角丸のViewを実現することが可能です。
ActionBarからアイコンを消す
AndroidのActionBarからアプリアイコンを消したい場合は、独自に定義したstylesに以下の1行を加えます。
<resources> <style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <!-- ↓コレ --> <item name="android:icon">@android:color/transparent</item> </style> </resources>
こうすることで以下のようにActionBarのアイコンが表示されなくなります。

↓